Gimp Tutorial : Web 2.0 Buttons and Graphics By Binny V A a Freelancer from India : in this tutorial we will see how to create a Web 2.0 button – you know the kind I am talking about. Rounded corners, gradients, 3D effect – the works. I am using Gimp 2.2.8 in this tutorial. Before starting, get the latest stable version of Gimp(right now it is 2.2.13). Somewhat earlier versions will work as well – if it supports the rounded selection option(more about that later).
Create the Image
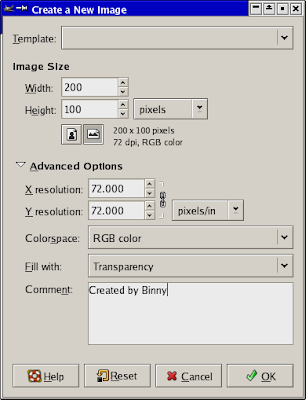
If you are ready, lets get to business. First create a new image with the following specifications…
- Width – 200px
- Height – 100px
- Background – Transparent

The Button
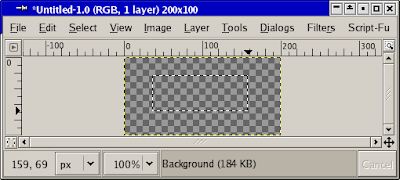
Now create a rectangle selection( button) with the height and width of the button we are going to create.
button) with the height and width of the button we are going to create.

Click on ‘Select->Rounded Rectangle’ on the menu bar. If this option is not there, you are using an old version of Gimp. Try ‘Script-Fu->Selection->Round’. If that is also not there, you are using a really old version of Gimp. Either upgrade you gimp to a newer version or learn how to make a rounded selection in the old way. Click OK in the ‘Rounded Rectangle’ Dialog to make our rectangle selection, well, rounded.

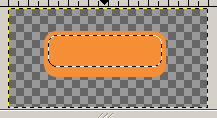
Now fill it with a web 2.0 colour – anything bright and/or blinding will do fine. We will use the color of the RSS icon(#f48f35) – you cannot get any more Web 2.0’er than that. Now you should have something like this…

The Highlight
The next step is to create a small rounded rectangle selection inside this rectangle at the top. Use the same methods as described above. The result will look like this…

Create a new layer and select the Gradient Tool( or L on the keyboard). Create a gradient in the new layer like this.
or L on the keyboard). Create a gradient in the new layer like this.

Now you have…

Text
Now add the text using the text tool( ). I use a white color with ‘Ellinia CLM Bold’ as the font. You can choose what ever you want.
). I use a white color with ‘Ellinia CLM Bold’ as the font. You can choose what ever you want.
That’s it – you got a button that is as Web 2.0 as del.icio.us. You may have to tweak the transparency of the layers to make it look perfect. You can make it a bit better by using a small shadow of the outer rounded rectangle with the color #f48f35. You can do this by selecting the layer with the outer rectangle and selecting ‘Scrit-Fu->Shadow->Drop Shadow’

To see the full effect giving the image a white background – create a new layer, move it to the bottom of the layer stack and fill it with white color.
That’s it!
Now you have the final image. Is this Web 2.0 or what?

Get The XCF file of this button.





