Free fireworks tutorials : Apple Banner effect, Learn how to make a Myriad Light Effect by using the simplicity with gradients and the new typeface, in this tutorial we will show you how to create that effect in a easy and quick way using Fireworks.
Tutorial by Abduzeedo :
1- New document, used 800x600px and set the background to black.

2- Get the Apple’s logo from a typeface or you can get it on this linkhttp://brandsoftheworld.com/download/brand/134868.html. After that open it in Fireworks and keep it vector. Copy it and paste it in your document.

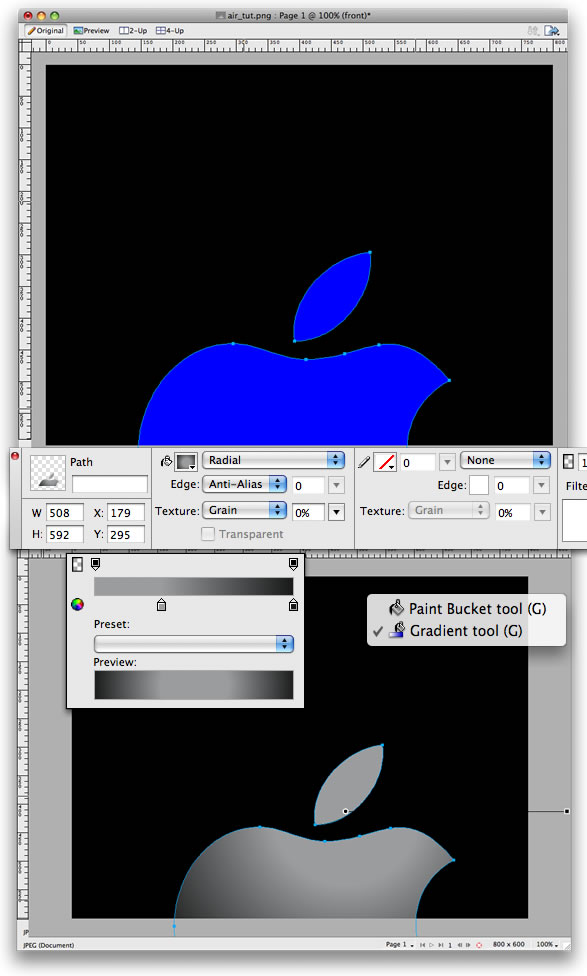
3- Place the logo like the vector below and choose Gradient>Radial for the fill type. And for the colors a dark grey and a light grey. Using the Gradient Tool click between the leaf and the apple, hold the button and drag it to place and create the gradient. Use the image below for reference.

4- Make sure that the logo is selected and go to Modify>Alter Path>Expand Stroke. Use 3px for the width,rounded corners, and rounded caps. After that go to Modify>Combine Paths>Split.
We will have 4 objects, select the 2 smaller ones go to Modify>Combine Paths>Join, rename the layer to“front”. Then select the other two and repeat the Join command. Rename the layer to “back”. Tip: the join command will allow us to apply a gradient for the objects.

5- Select the “back” layer and apply a gradient. This time Linear and for the colors use 4 levels: black, white, white, and black like the image below.

6- Using the Rectangle Tool (u), create a rectangle like the image below. After that change the fill type toGradient>Linear. For the colors use black for the start and end, but change the opacity for the start point to 0. That will create a shadow.

7- Add some texts with a light font, I’m using Helvetica Neue Ultra Light.






