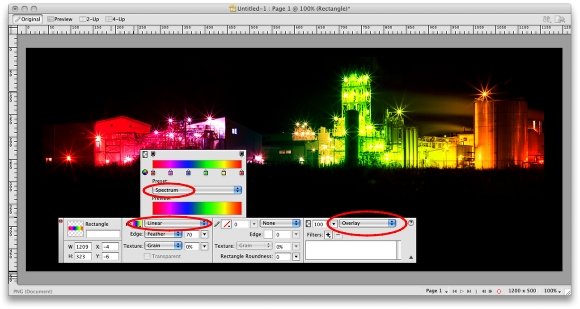
Free Adobe Fireworks Tutorial – Learn How To Create Website Header : Let’s add a rectangle on top of the image. Fill the rectangle with a gradient, we use the Spectrum that is a default style in Fireworks.
After that change the Blend Mode to Overlay. This rectangle will be on top of the other elements we will create, so you can even create another layer move this rectangle to this layer and lock it.

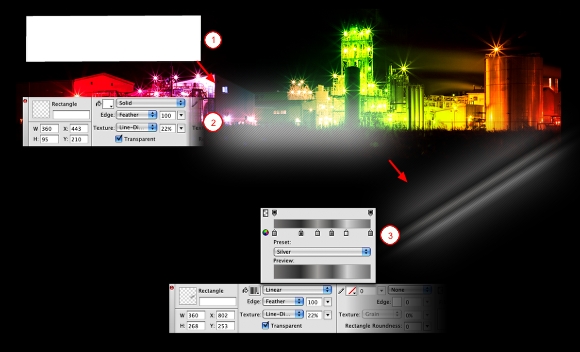
Now lets create the elements over the image like if they were lights coming from the sky. To do that create a rectangle of 360 x 95 pixels. Change the Feather to 100% and add a Diagonal Texture with 22% transparency. After that add a gradient to this rectangle as well. Use the Silver style and rotate it 45º. Use the image below for reference.

If you found this article useful for you please share it with your friends on social networks such google+ and facebook! You can always follow us on Facebook and add us to your Google+ circles.





