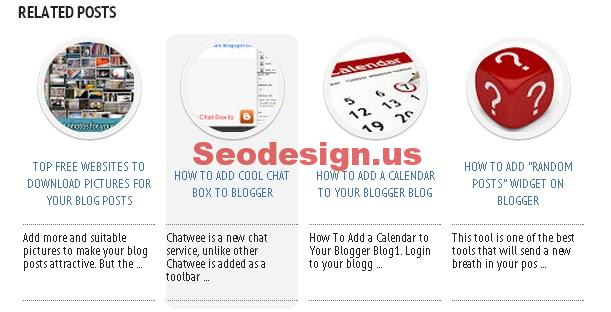
On this quick blogger tutorial, i will show you how to add a related posts to blogger with summary and thumbnails. The steps are very simple to follow and the code is ready to use, maybe you will have to adjust the CSS style to suit your blogger template.
How To Add Related Posts To Blogger

– First of all, Login to your blogger dashboard => Templates and save your Template.
– Now click on Edit HTML
– Just Before the /head, Past this code :
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedpSummary = new Array();
var relatedThumb = new Array();
var relatedTitlesNum = 0;
var relatedPostsNum = 8; // number of entries to be shown
var relatedmaxnum = 160; // the number of characters of summary
var relatednoimage = "http://3.bp.blogspot.com/-PpjfsStySz0/UF91FE7rxfI/AAAAAAAACl8/092MmUHSFQ0/s1600/no_image.jpg"; // default picture for entries with no image
function readpostlabels(json) {
var entry, postimg, postcontent, cat;
for (var i = 0; i < json.feed.entry.length; i++) {
entry = json.feed.entry[i];
if (i==json.feed.entry.length) { break; }
relatedTitles[relatedTitlesNum] = entry.title.$t;
postcontent = "";
if ("content" in entry) {
postcontent = entry.content.$t;
} else if ("summary" in entry) {
postcontent = entry.summary.$t;
}
relatedpSummary[relatedTitlesNum] = removetags(postcontent,relatedmaxnum);
if ("media$thumbnail" in entry) {
postimg = entry.media$thumbnail.url;
} else {
postimg = relatednoimage;
}
relatedThumb[relatedTitlesNum] = postimg;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
break;
}
}
relatedTitlesNum++;
}
}
function showrelated() {
var tmp = new Array(0);
var tmp2 = new Array(0);
var tmp3 = new Array(0);
var tmp4 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i];
tmp3.length += 1; tmp3[tmp3.length - 1] = relatedpSummary[i];
tmp4.length += 1; tmp4[tmp4.length - 1] = relatedThumb[i];
}
}
relatedTitles = tmp2; relatedUrls = tmp; relatedpSummary = tmp3; relatedThumb = tmp4;
for(var i = 0; i < relatedTitles.length; i++){
var index = Math.floor((relatedTitles.length - 1) * Math.random());
var tempTitle = relatedTitles[i]; var tempUrls = relatedUrls[i];
var tempResum = relatedpSummary[i]; var tempImage = relatedThumb[i];
relatedTitles[i] = relatedTitles[index]; relatedUrls[i] = relatedUrls[index];
relatedpSummary[i] = relatedpSummary[index]; relatedThumb[i] = relatedThumb[index];
relatedTitles[index] = tempTitle; relatedUrls[index] = tempUrls;
relatedpSummary[index] = tempResum; relatedThumb[index] = tempImage;
}
var somePosts = 0;
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var relsump = r;
var output;
var dirURL = document.URL;
while (somePosts < relatedPostsNum) {
if (relatedUrls[r] != dirURL) {
output = "<div class='relatedsumposts'>";
output += "<a href='" + relatedUrls[r] + "' rel='nofollow' target='_self' title='" + relatedTitles[r] + "'><img src='" + relatedThumb[r] + "' /></a>";
output += "<h6><a href='" + relatedUrls[r] + "' target='_self'>" + relatedTitles[r] + "</a></h6>";
output += "<p>" + relatedpSummary[r] + " ... </p>";
output += "</div>";
document.write(output);
somePosts++;
if (somePosts == relatedPostsNum) { break; }
}
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
if(r==relsump) { break; }
}
}
function removetags(text,length){
var pSummary = text.split("<");
for(var i=0;i<pSummary.length;i++){
if(pSummary[i].indexOf(">")!=-1){
pSummary[i] = pSummary[i].substring(pSummary[i].indexOf(">")+1,pSummary[i].length);
}
}
pSummary = pSummary.join("");
pSummary = pSummary.substring(0,length-1);
return pSummary;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
//]]>
</script>
What You Can Do :
* You can replace the default image URL by Yours :
“http://3.bp.blogspot.com/-PpjfsStySz0/UF91FE7rxfI/AAAAAAAACl8/092MmUHSFQ0/s1600/no_image.jpg”
* Display more than 8 posts or less, modify this code :
var relatedPostsNum = 8; // number of entries to be shown
* Modify the number of characters to be shown in posts summary :
var relatedmaxnum = 160; // the number of characters of summary
– Now Search this code:
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
– Just after it, paste the below code:
<b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/> </b:if>
– Now find :
</b:includable> <b:includable id='postQuickEdit' var='post'>
– Paste the below code just above/before it :
<b:if cond='data:blog.pageType == "item"'>
<div class='post-footer-line post-footer-line-4'>
<div id='relatedpostssum'><div style='text-align: left; font-size: 15px; margin-bottom: 10px; font-weight: bold;'>RELATED POSTS</div>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</div>
</b:if>
– Now search this tag: ]]>
– Add The CSS code just above it :
<relatedsumposts {
float: left;
margin: 0px 5px;
overflow: hidden;
text-align: center;
/* width and height of the related posts area */
width: 120px;
height: 210px;
}
.relatedsumposts:hover {
background-color: #F3F3F3; -webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.relatedsumposts img:hover {
-khtml-opacity:0.4;
-moz-opacity:0.4;
opacity:0.4;
}
.relatedsumposts a {
/* link properties */
color: #linkcolor;
display: inline;
font-size: 10px;
line-height: 1;
}
.relatedsumposts img {
/* thumbnail properties */
margin-top: 2px;
height: 82px;
padding: 5px;
width: 82px;
border: 1px solid #fff;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
}
.relatedsumposts h6 {
/* title properties */
display: table-cell;
height: 5em;
margin: 5px 0 0;
overflow: hidden;
padding-bottom: 2px;
vertical-align: middle;
width: 130px;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px dotted #777777;
border-bottom: 1px dotted #777777;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
overflow: hidden;
padding: 5px 0 15px 0;
text-align: left;
}
You are done, take a preview of your template and Save.





