Do You Get a Warning WordPress Googlebot cannot access CSS and JS files on your Google webmaster tools account? The message contains links to instructions on how to fix this issue, but those instructions are not very easy to follow. In this article, we will show you how to fix Googlebot cannot access CSS and JS files error on your WordPress site.
Give Google Access to Your CSS and JS Files
First you need to know which files Google is unable to access on your website.
You can see how Googlebot sees your website by clicking on Crawl » Fetch as Google in Google Search Console (formerly Webmaster Tools). Next, click on fetch and render button (you want to do this for both Desktop and Mobile).

Once fetched, the result will appear in a row below. Clicking on it will show you what a user sees and what the Googlebot sees when it loads your site.
If you notice a difference between the two screenshots on the tabs Fetched and Rendering, then this means that Googlebot was not able to access CSS/JS files. It will also show you the links of CSS and JS files it was unable to access.
You can also find a list of these blocked resources under Google Index » Blocked Resources.
Clicking on each resource will show you the links to actual resources that cannot be accessed by Googlebot.
Most of the time, these are CSS styles and JS files added by your WordPress plugins or theme.
Now you will need to edit your site’s robots.txt file which is what controls what Google bot sees.
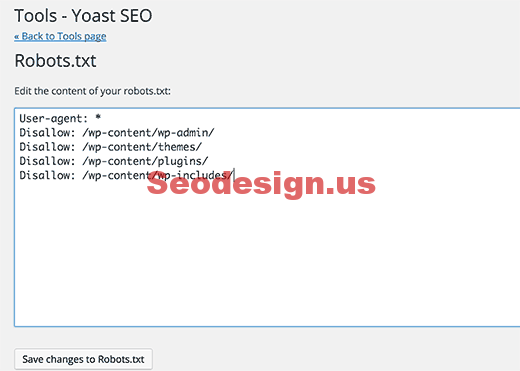
If you are using Yoast SEO on of the best free wordpress seo plugins, then you can edit robots.txt file from within your WordPress admin area. Simply go to SEO » Tools page and then click on File Editor.

You will most likely see that your site has disallowed access to some WordPress directories like this:
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/
Now you need to remove the lines that are blocking Google’s access to CSS or JS files on your site’s front-end. Typically these files are located in the plugins or themes folders. You may also need to remove wp-includes, many WordPress themes and plugins may call scripts located in wp-includes folder, such as jQuery.
Some users may notice that their robots.txt file is either empty or does not even exist. If Googlebot does not find a robots.txt file, then it automatically crawls and index all files.
Then why are you seeing this warning?
On rare occasions, some WordPress hosting providers may proactively block access to default WordPress folders for bots. You can override this in robots.txt by allowing access to blocked folders.
User-agent: * Allow: /wp-includes/js/
Once you are done, save your robots.txt file. Visit the fetch as Google tool, and click on fetch and render button. Now compare your fetch results, and you will see that most blocked resources issue should disappear now.





