On this quick tutorial, i will show you how to add a WordPress Pagination Without a Plugin. The trick is very easy and you will not need a plugin that can Slow your wordpress blog. The wordpress default Older Posts navigation is good but simple.
You can add a nice pages navigation bar on your blog by using this awesome function code and a CSS style :

– Navigate to your wordpress theme directory and open functions.php, Add this code just before the ?> :
function pagination($pages = '', $range = 4)
{
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
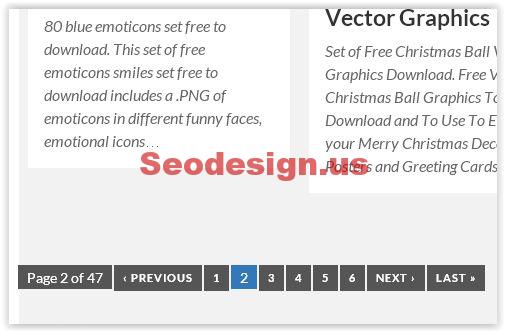
echo "<div class=\"pagination\"><span>Page ".$paged." of ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« First</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Previous</a>";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "<span class=\"current\">".$i."</span>":"<a href='".get_pagenum_link($i)."' class=\"inactive\">".$i."</a>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<a href=\"".get_pagenum_link($paged + 1)."\">Next ›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>Last »</a>";
echo "</div>\n";
}
}
– Now open your theme’s Style.css and add this code at the end :
.pagination {
clear:both;
padding:20px 0;
position:relative;
font-size:14px;
line-height:13px;
}
.pagination span, .pagination a {
display:block;
float:left;
margin: 2px 2px 2px 0;
padding:6px 9px 5px 9px;
text-decoration:none;
width:auto;
color:#fff;
background: #555;
}
.pagination a:hover{
color:#fff;
background: #3279BB;
}
.pagination .current{
padding:6px 9px 5px 9px;
background: #3279BB;
color:#fff;
}
– Now open index.php or loop.php (depend of your theme structure)and find :
“Older posts” or “Older entries” and resplace the php code with this :
<?php if (function_exists("pagination")) {
pagination($additional_loop->max_num_pages);
} ?>
That’s all! If you found this article useful for you please share it with your friends on social networks such google+ and facebook! You can always follow us on Facebook and add us to your Google+ circles.





