20 Free Best LightBox WordPress Plugins List, as we know all jQuery is a powerful tool it transforms a web page from simple to attractive eye catching design work, the lightbox plugins can be used on many different variations from image to modal dialogs box it became very popular because it is very easy way to implement.
Above is a selection of 20 best top free jquery lightbox wordpress plugins so go ahead and choose the one you need to use on your blog, as always any comment is more than welcome.
FaceBox

Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages.
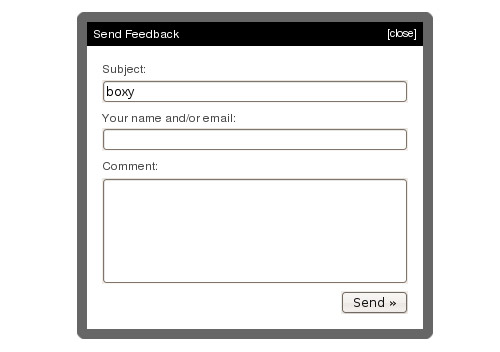
Boxy

For simple usage scenarios, boxy also provides a jQuery plugin for automatically hooking up links and forms, as well as an ask() helper for presenting multiple choices to the user.
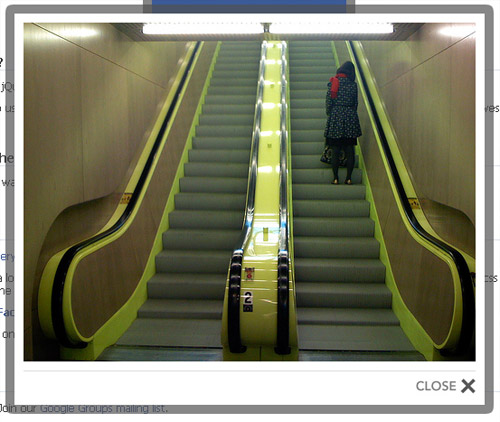
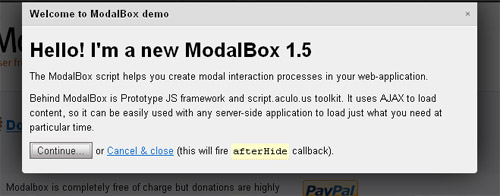
ModalBox

ModalBox is a JavaScript technique for creating modern (Web 2.0-style) modal dialogs or even wizards (sequences of dialogs) without using conventional popups and page reloads.
Shadowbox

Shadowbox is written entirely in JavaScript and CSS and is highly customizable.
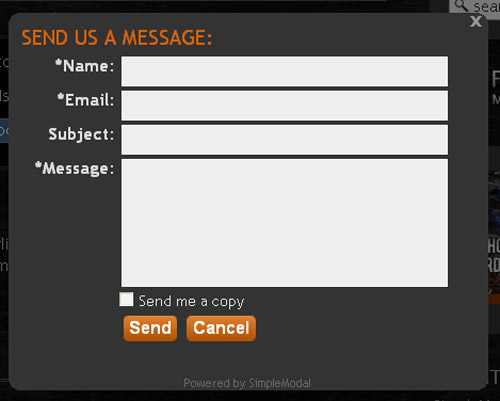
SimpleModal

SimpleModal gives you the flexibility to build whatever you can envision, while shielding you from related cross-browser issues inherent with UI development.
GreyBox

GreyBox can be used to display websites, images and other content in a beautiful way.
Lightbox 2 (2.04)

Lightbox 2 makes your site look professional, and adds very little to page load times. It does not require any browser plugins to work, and works on just about every web browser out there! When a browser doesn’t support javascript, the code fails gracefully.
Check the Lightbox 2 plugin for WordPress adapted by Rupert Morris.
Colorbox

A light-weight, customizable lightbox plugin for jQuery 1.3 and 1.4
FancyBox

FancyBox is a tool for displaying images, html content and multi-media in a Mac-style “lightbox” that floats overtop of web page.
prettyPhoto

prettyPhoto is a jQuery based lightbox clone. Not only does it support images, it also add support for videos, flash, YouTube, iFrames. It’s a full blown media lightbox.
Litebox

Litebox utilizes the 3kb javascript library moo.fx in association with prototype.
Lightview

Lightview was built to change the way you overlay content on a website.
http://jquery.com/demo/thickbox/“>ThickBox 3.1

ThickBox function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal.
jQuery lightBox plugin

jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector.
Lightbox Gone Wild

Dhakar’s method, however, while fantastic, was a bit too specific for our purposes and so we created our own implementation that we think is a bit more flexible for extending a web site’s interface.
Slightly ThickerBox 1.7

Slightly ThickerBox is a modification of Cody Lindley’s Thickbox script.
Slimbox 2

Slimbox 2 was designed to be very small, efficient, standards-friendly, fully customizable, more convenient and 100% compatible with the original Lightbox 2.
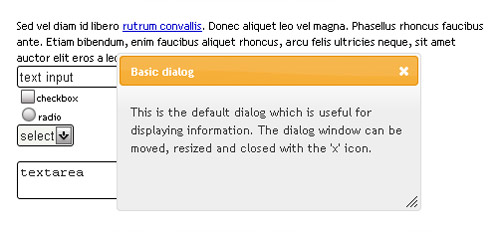
Dialog

A dialog is a floating window that contains a title bar and a content area. The dialog window can be moved, resized and closed with the ‘x’ icon by default.
Prototype

Here is a list of sample codes to show different ways to create windows and dialogs. You can view source of each example, even edit it and test your modification immediatly in your browser. Just click again on the link to open a new window/dialog with the modified code. Each window uses a javascript function to get a new id and DO NOT call setDestroyOnClose().
You can open the debug window if you want to see some debug outputs.
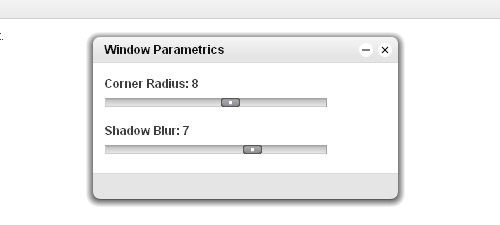
MochaUI

MochaUI is a web applications user interface library built on the Mootools JavaScript framework.





