Previously on our blog we wrote an article about more than 72 Useful Fonts For Web Designers. Today we share with you this Unnoticed but useful cascading style sheets commonly said CSS Fonts for web designers.
We all know that the CSS is very important, its saves the web designers time, the possibility to determine how big a font should be, where should the element be on the page, less codes, easy to maintain and have much wider gamut of attributes compared to HTML.
In fact all web designers use the normal two types of font families namely generic family like Monospace and Serif. The other font family like Times New Roman and Arial. But web designers always forget about this great and important fonts that are supported and popular :
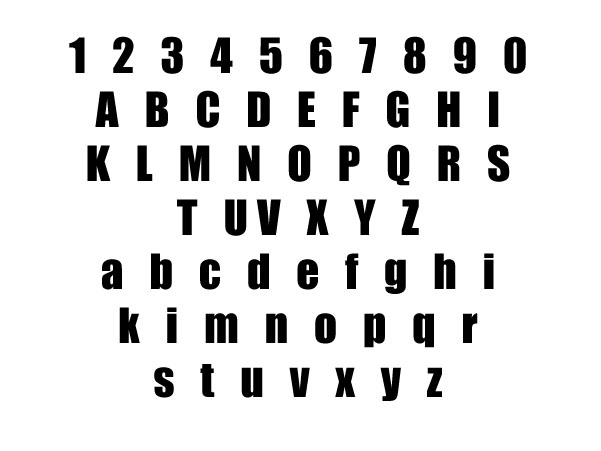
– Impact : Mostly overused in non web pertaining designs.

– Century Gothic : Most of the machines support it.
– Arial Narrow : elegant, classy and subtle font.
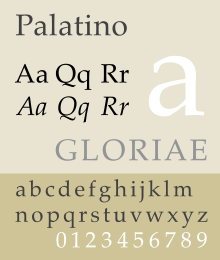
– Palatino : a Serif that is compatible and found on most of the Mac and Window based machines.

– Tahoma : One of the most favourite fonts that should be used with CSS is Tahoma.





